Meine erste Website in HTML & CSS
⛛Genereller Kursablauf
⛛Kennenlernen
Vorstellungsrunde mit Programmiererfahrung/Motivation
Ihr stellt euch vor und erzählt, wie ihr zur Hacker School und zum Coden gekommen seid.
Nun die Teilnehmer:
- Wie heißt Du? (Achtet darauf, dass die Kinder sich nur mit Vornamen vorstellen – Datenschutz.)
- Warum bist Du hier?
- Hast Du schon mal programmiert?
- Was willst Du lernen?
⛛Kennenlernen interaktiver gestalten
In unserem Inspirer Handbuch findet ihr
weitere Spielideen.
Wenn Du die Vorstellung etwas interaktiver gestalten möchtest, empfehlen wir das Spiel “Alle, die”, was im folgenden erklärt wird:
Spielidee und Ziel
- Wir kommen locker und leicht mit den Teilnehmer*innen ins Gespräch und erfahren, was sie gerne mögen (positiver Beziehungsaufbau).
- Wir können eine erste Diagnose stellen, was die Schülerinnen und Schüler können, was sie gerne mögen.
Ablauf
- Stellt Euch vor die Klasse.
- Ein*e Inspirer sagt: “Alle, die”-Frage z.B: “Alle, die Sport in der Freizeit machen?”.
- Alle, die sich angesprochen fühlen, stehen von ihrem Platz auf.
- Die*der Inspirer stellt Rückfragen und kommt ins Gespräch mit den Teilnehmer*innen, z.B. “Cool, du in der ersten Reihe: Wie heißt du? [Antwort] Welchen Sport machst du denn gerne? [Gespräch entsteht] Super und du in der letzten Reihe…”.
- Die*der Inspirer sagt: "Alle wieder setzen".
- Die*der Inspirer stellt die nächste Frage: z.B. “Alle, die gerne Spiele auf dem Handy oder Computer spielen!”
- Siehe 3.-5.
- Spielt das Ganze etwa 5 min (nach Gefühl)
⛛Tag 1
⛛Vorstellung "Agenda"
Den Teilnehmer*innen kurz erklären, wie der Tag abläuft:
- Was ist HTML & CSS, was werden wir heute machen?
- Theoriephase
- Übungen (Einteilung in Teams) 🡪 Übung wird sein, eine eigene Webseite zu erstellen
- Mittagspause 11:45-12:15
⛛Anmeldung in Replit
Unterstützt die Teilnehmer*innen bei der Repl.it-Anmeldung: www.repl.it
Dort wird dann gezeigt, wie ein neues Projekt angelegt wird. Das sollen alle Teilnehmer*innen gleich mitmachen.
⛛WE INSPIRE: HTML
HTML: HTML steht für Hypertext Markup Language, also eine Sprache, die das Aussehen von Texten beschreibt. Das bedeutet einfach, dass eine Überschrift anders aussieht als ein Text-Absatz oder eine Liste.
Texte stehen immer zwischen zwei "Tags", die man an den spitzen Klammern erkennt. Es gibt (fast) immer ein öffnendes und ein schließendes Tag, das schließende erkennt man am Schrägstrich.
Idealerweise sollen immer die „Buchstaben“ des Tags erklärt werden und die Teilnehmer*innen sollen ihre Englisch-Kenntnisse nutzen, um zu erraten wofür die Tags stehen (z.B. <ul> steht für „unordered list“, was heißt das auf deutsch?).
⛛INSPIRE ME: Pair Programming
Die Teilnehmer*innen werden erstmalig in ihre Gruppen/Pärchen geschickt und sollen zuerst ein Konzept erstellen für die eigene Webseite, z.B. eine Homepage für das Lieblingstier oder ein Hobby. Dazu sollten die erlernten HTML-Elemente schon mal eingebunden werden.
MITTAGSPAUSE (11:45 – 12:15)
⛛WE INSPIRE: Style
Die Webseite sieht aktuell etwas langweilig aus. Deshalb wollen wir das Ganze anhand von Styles „aufhübschen“. Das macht man üblicherweise mit CSS, wir beginnen aber damit, den style direkt in den Tags mit aufzunehmen.
⛛Colors
Den nächsten Text bearbeiten wir mit Farbe. Somit erst den Text einfügen, das Style-Attribut erklären und dann an sämtlichen Stellen einfärben.
<p>So lässt sich nicht nur festlegen, welcher Text angezeigt wird,
sondern auch in welcher Farbe und in welcher Größe. Außerdem kann
man mit HTML zum Beispiel auch bestimmen, welche Farbe der Hintergrund
hat und wo ein bestimmtes Bild angezeigt wird. Aus dem HTML-Text
macht der Computer dann einen richtigen, gut lesbaren Text.</p>
Style-Attribut einführen und damit den Absatz einfärben anhand von color und background-color.
Resultat:
- Den ganzen Absatz blau färben mit
style=“color: blue;“ - Den Hintergrund des Absatzes hellgrau färben mit
background-color: lightgray
<p style="color:blue; background-color: lightgray">
Farben können anhand des Color Pickers gewählt werden:
https://www.w3schools.com/colors/colors_picker.asp
Dazu sollten die verschiedenen Schreibweisen der Farben erklärt werden:
- Aufruf der Farbe über default-HTML-Werte (z.B. blue, red, yellow, etc.)
- Aufruf der Farbe über die rgb (Red, Green, Blue) Zusammensetzung
- Aufruf der Farbe über die Hexadezimal-Schreibweise
⛛Fonts
Font-size einführen: Die Schriftgröße des ganzen oberen Absatzes ändern mitfont-size: 20px;
Einführung des <font>-tags: Um nur einzelne Wörter anders zu färben brauchen die einen eigenen Tag, anhand dessen der Style definiert werden kann.
- Markieren des Wortes Farbe im Text in rot:
<font style="color: red;">Farbe</font> - Dann die Schriftgröße von des Wortes Größe im Text auf 14px ändern:
<font style="font-size: 14px;">Größe</font
INSPIRE ME (Übung): Einbindung von Styles in der eigenen Website
⛛Stylesheets
Weil es etwas kompliziert ist, jeden style im HTML-Tag selber zu definieren, lagern wir so was in Stylesheets (stylesheet.css) aus. Damit können wir bestimmtes Aussehen für beliebige Elemente selbst definieren. Dazu lernen wir zwei Methoden; die Definition eines Styles für einen bestimmten Tag oder die Definition eines Styles anhand einer Klasse.
H1-style definieren
h1{
font-size:40px;
color: purple;
}.myClass Klasse definieren
.myClass{
font-size:14px;
color: #004d00;
}Aufzeigen, wie diese Klasse im HTML-Tag aufgerufen werden kann mit class="myClass", zum Bespiel im <p>-Tag eines unserer Absätze
<p class="myClass">Hier gilt jetzt die CSS Klasse myClass</p>
⛛Fonts Teil 2
Weitere Stilelemente zur Gestaltung unseres Textes sind die Schriftart und die Ausrichtung des Textes.
- Font-family: Der Style-Definition von h1 wird diese Zeile hinzugefügt
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif; - Align: der Klasse .myText wird diese Zeile hinzugefügt
text-align: center;
INSPIRE ME (ÜBUNG): Erstellung eines Stylesheets und eigener Definitionen für die eigene Website
⛛Bilder einbinden
Um Bilder in den Code einzubinden, müsst ihr sie vorher von eurem Rechner in Repl.it hochladen:
- Aufzeigen, wie ein Bild in repl.it über die „Upload File“-Funktion hochgeladen werden kann.
- Vorführen, wie das Bild umbenannt werden kann. Das ist wichtig für die vereinfachte Einbindung des Bildes im HTML-Dokument.
- Einbindung des Bilds auf der Website mit <img>-Tag
<img src="Bild1.jpg" /> - Festlegung von height und width (einzeln und beides). Dabei ist zu beachten, dass durch die Angabe nur eines Wertes der andere Wert relativ berechnet wird. Mit der Angabe beider Werte kann sich das Bild stark verzerren.
<img src="Bild1.jpg" height="100px"/>
Bildunterschrift als nächsten Absatz hinzufügen.
<p>Tim Berners-Lee aus Großbritannien: Er gilt nicht nur als
Erfinder des Webs, sondern auch der Sprache HTML.<p>Style für die Bildunterschrift mit neuer Klasse im CSS definieren: (Vroni)
.myCaption{
font-size: 12px;
margin: 0px;
font-style:italic;
}Einbindung der Klasse im <p>-Tag.
INSPIRE ME (ÜBUNG): Einbetten von Bildern in der eigenen Webseite und Weiterführung des Konzeptes
⛛Feedback-Runde
Ganz am Ende sollen die Teilnehmer*innen Feedback zum heutigen Tag geben (jeder soll kurz was dazu sagen):
- Was hat euch gut gefallen?
- Was hat euch weniger gefallen?
- Was würde euch noch interessieren?
- Was sollen wir weiter ausführen?
Daran können sich die Inspirer orientieren, um eventuell den nächsten Tag anders zu gestalten oder optionale zusätzliche Sessions während der Übungen aufzusetzen.
⛛Tag 2
⛛EINLEITUNG ~30 Minuten
⛛AUFWÄRMUBUNG
Den Tag mit einem Eisbrecher beginnen. Dazu hier zwei Vorschläge für Eisbrecher:
Wiederholungsspiel
Die einfache und effektive Variante einer Aufwärmübung ist einfach, die Teilnehmer*innen zu fragen, was sie gestern gelernt haben. Vorteil daran ist, dass man damit auch gleich eine Wiederholung der gestrigen Themen durchführen kann.
Dabei sollen einfach alle Teilnehmer*innen der Reihe nach eine Sache/ein Thema erklären, die sie gestern im Kurs gelernt haben.
Farbenspiel
Wenn die Aufwärmübung etwas aufwändiger und spielerischer sein soll, kann auch das Farbenspiel genutzt werden. Dabei werden zuerst der Reihe nach alle Teilnehmer*innen nach ihrer Lieblingsfarbe gefragt und, darauf basierend, gleich eine zweite Frage aus der Liste gestellt:
Rot: Was möchtest du als erstes in den Ferien tun?
Orange: Was ist dein Lieblingsfach in der Schule?
Gelb: Wo möchtest du eines Tages leben?
Grün: Wohin möchtest du gerne mal reisen?
Blau: Was wäre dein Traumberuf?
Lila: Wer ist dein Lieblings-Disney-Held oder Heldin?
Pink: Was ist dein Lieblingsbuch?
Schwarz: Was war das beste Geschenk, das du jemals bekommen hast?
Braun: Was ist dein größtes Hobby?
Türkis: Was ist dein Lieblingsessen?
Other: Was würdest du mit einer Million Euro tun?
⛛AGENDA
Den Teilnehmer*innen kurz erklären, wie der Tag abläuft (ähnlich wie gestern):
- Theoriephase (was haben wir geplant heute zu lernen)
- Übungen (eigene Webseite weiterbauen)
- Zusätzlich angefragte Themen (basierend auf dem Feedback von gestern sollten zusätzliche Themen angeboten werden, für diejenigen die daran interessiert sind)
- Mittagspause 12:00-12:30
Der Ablauf kann sich anhand des gestrigen Feedbacks ändern, also flexibel sein!
⛛ZUSAMMENFASSUNG DER THMEN VON GESTERN
Kurz nochmal die Themen, die gestern bearbeitet wurden, aufzeigen. Falls es Unklarheiten oder Fragen gibt, sollten die Teilnehmer*innen diese gerne kurz aufbringen und erklären.
⛛WE INSPIRE: INSPEKTOR ~15 Minuten
Im Browser kann man den Code von Webseiten anschauen und sogar verändern. Das geht so:
Eine Seite aufrufen (Newsseiten sind gut geeignet), einen Rechtsklick auf den Inhalt machen und "Untersuchen" oder "Inspect" wählen (je nach Browser etwas unterschiedlich). Dann geht die Konsole auf, in der man den Code anschauen kann und Texte und Bilder ersetzt oder Styles verändert. Wenn man die Seite neu lädt, sind alle Änderungen wieder weg! Das liegt daran, dass nur eine Kopie der Webseite auf dem eigenen Computer gespeichert wird.
Alle Teilnehmer*innen können sie nur eine Webseite ihrer Wahl aufrufen und dort Texte und Bilder verändern, zum Beispiel indem sie einen Artikel auf einer Nachrichtenseite über sich selbst schreiben.
Als konkretes Beispiel zum Vorführen eignet sich diese
Idealerweise vorher prüfen und entscheiden was man konkret anpassen möchte, um den Vorführeffekt zu vermeiden.
Die Teilnehmer*innen können dann selbst auf dieser Seite mit dem Inspektor spielen.
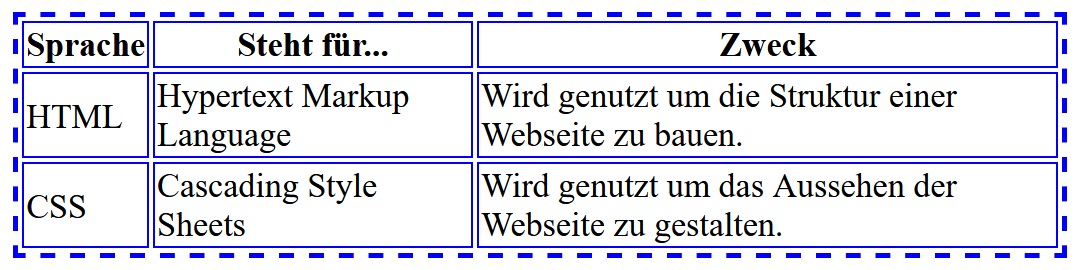
⛛WE INSPIRE: TABELLE ~15 Minuten
Auf der Webseite der Inspektorübung findet sich eine Tabelle. Wir selbst wollen natürlich auch Tabellen basteln, wobei das etwas komplizierter ist als die bisherigen Tags. Hier sind wieder die Englischkenntnisse gefragt und die Teilnehmer*innen sollen immer raten wofür die Tags stehen und übersetzen.
- Zum Umrahmen der Tabelle nutzen wir das <table>-Tag.
- Jede neue Reihe wird mit <tr> (tr = table row) umfasst.
- Spaltenüberschriften definieren wir mit <th> (th = table header) und jede normale Zelle wird durch <td> (td = table data) dargestellt. Dabei ist zu beachten dass in jeder erstellen Reihe immer die gleiche Anzahl Spalten mittels th und td erstellt werden müssen!
- Damit in repl.it eine Tabelle aufbauen, die die Teilnehmer*innen nebenbei mitbauen sollen.
<table>
<tr>
<th>Sprache</th>
<th>Steht für...</th>
<th>Zweck</th>
</tr>
<tr>
<td>HTML</td>
<td>Hypertext Markup Language</td>
<td>Wird genutzt um die Struktur einer Webseite zu bauen.</td>
</tr>
<tr>
<td>CSS</td>
<td>Cascading Style Sheets</td>
<td>Wird genutzt um das Aussehen der Webseite zu gestalten.</td>
</tr>
</table>
INSPIRE ME (ÜBUNG): Bauen einer Tabelle in der eigenen Website
MITTAGSPAUSE (12:00 – 12:30)
⛛WE INSPIRE: BORDER ~10 Minuten
⛛RAHMEN ALLGEMEIN
Rahmen werden grundsätzlich durch drei Attribute definiert:
- Die Stärke des Rahmens: <border-width>
- Die Farbe des Rahmens:<border-color>
- Die Art des Rahmens:<border-style>
Erstellung einer neuen Klasse myBorder in repl.it zum Aufzeigen dieser Attribute.
Zusätzlich kann man einen border-radius definieren, um die Ecken zu runden.
.myBorder{
border-width: 1px;
border-color:blue;
border-style:solid;
border-radius: 5px;
}
Mit Angabe von „bottom“, „top“, „right“ oder „left“, kann man auch den Rahmen für jede Seite einzeln definieren.
.myBorder{
border-bottom-width: 1px;
border-bottom-color:blue;
border-bottom-style:solid;
border-left-width: 5px;
border-left-color:yellow;
border-left-style:groove;
}⛛RAHMEN VON TABELLEN
Auch der Rahmen für Tabellen soll einmal vorgeführt werden
1. Dazu zuerst einen Rahmen für den <table>-Tag definieren
table{
border-width: 3px;
border-color:blue;
border-style:dashed;
}
2. Als zweites einen Rahmen für td,th definieren und dabei die Möglichkeit der Verbindung von verschiedenen Tags in der Definition eines Styles vorführen
td,th{
border-width: 1px;
border-color:blue;
border-style:solid;
}3. Hier sollten die Teilnehmer*innen merken, dass die Tabelle etwas seltsam aussieht, weil der Rahmen der Tabelle vom Rahmen der Zellen durch kleine Abstände separiert ist.

4. Um dem Entgegenzuwirken und die Rahmen miteinander zu verbinden, brauchen wir bei Tabellen noch eine zusätzliche Angabe für das <table>-Tag:border-collapse: collapse;
INSPIRE ME (ÜBUNG): Einbinden eines Rahmens in der eigenen Website, z.B. für die Tabelle.
⛛WE INSPIRE: PADDING/MARGIN ~5 Minuten
Border, Padding und Margin sind sehr eng miteinander verwandt.
- Border bezeichnet den Rahmen der um ein Element gezogen werden kann
- Padding ist der Abstand von Inhalt (z.B. der Text) zum Rahmen
- Margin ist der Abstand außerdem des Rahmens zu anderen Elementen

Die Einbindung dieser Stilelemente soll auch in repl.it demonstriert werden.
.myClass{
margin: 100px;
padding: 40px;
}
Ähnlich wie bei Border, können auch bei Padding und Margin mit der Angabe von „bottom“, „top“, „right“ oder „left“ die Abstände jeder Seite für sich definiert werden:
.myClass{
margin-right: 100px;
margin-bottom: 20px;
padding-left: 40px;
padding-top: 75px;
}⛛BUTTON , HOVER
Jetzt wird erstmals ein zusätzlicher CSS-Selektor eingeführt, nämlich
“hover“. Damit kann definiert werden, dass sich das Aussehen von HTML-Elementen verändert, wenn man mit der Maus drüber fährt. Am häufigsten wird „hover“ verwendet, um Interaktive hervorzuheben, z.B. bei Links oder Buttons.
Die hover-Funktion wird auf zwei Weisen demonstriert, mit Angabe eines Tags (z.B. <a>) und mit Angabe einer eigenen Klasse (z.B. .myClass):
a:hover{
color:yellow;
}
.myClass:hover{
background-color:brown;
}
Wenn man dann mit der Maus über diese Elemente auf der Webseite selbst fährt, können die Teilnehmer*innen sehen, wie sich die Farbe entsprechend den Angaben verändert.
Buttons können mit dem <button>-Tag eingefügt werden, entweder eigenständig oder innerhalb eines <a>-Tags als Link auf eine andere Seite:
<a href="http://www.google.com"> <button>Mein Button</button> </a>
<button onClick="alert('Hello World')">Knopf</button>
Auch hier kann man wieder den CSS-Selektor „hover“ einbinden:
button:hover{
background-color:yellow;
}
ÜBUNG: Einbinden von Abständen (und Buttons) in die eigene Website, z.B. für die Tabelle.
⛛INSPIRE ME: VORSTELLUNG DER WEBSEITE ~30 Minuten
Jedes Team soll die eigens erstellte Webseite vorstellen.
- Erklärung des Inhaltes und warum dieses Thema gewählt wurde
- Aufzeigen der HTML/CSS Elemente die eingebaut wurden
⛛FEEDBACK-RUNDE ~10 Minuten
Ganz am Ende sollen die Teilnehmer*innen Feedback zum heutigen Tag geben (jeder soll kurz was dazu sagen):
- Was hat euch gut gefallen?
- Was hat euch weniger gefallen?
- Wurden die Erwartungen, die gestern definiert wurden erfüllt?
Außerdem bitten die Teilnehmer*innen, die Umfrage auszufüllen. Der Link dazu wird von der Hacker School versendet.