MakeCode: Flappy Bird
⛛Kennenlernen
5 Minuten
Das Kennenlernen machen wir in Yourschool PLUS Kursen meist durch ein kurzes Aufwärmspiel mit den Schüler*innen. Zudem wird der Team Inspirer oder die Team Inspiress euch am Anfang des Kurses bitten, euch kurz vorzustellen.
⛛Entwicklungsumgebung
Die Benutzeroberfläche von Makecode ist sehr visuell gestaltet.
- Hellgrauer Kasten: Hier befindet sich die Vorschau zum programmierten Spiel.
- Hellblauer Kasten: Das ist der Arbeitsbereich zum Programmieren.
- Orangener Kasten: Hier könnt Ihr den Code herunterladen und auf einer beliebigen Spielkonsole spielen.
- Grauer Kasten in der Mitte: Hier findet Ihr die gesamte Auswahl von Programmierblöcke, welche benötigt werden.

⛛Programmieren Teil 1: WE INSPIRE
⛛Figur & Hintergrund
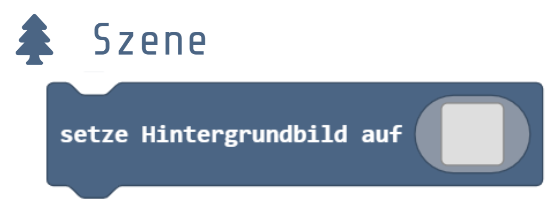
Lasst die Teilnehmenden in ihrem eigenen Editor einen eigenen Hintergrund wählen. Dies geht unter Szene.

Klickt auf das weiße Feld, um einen Hintergrund auszuwählen. In der Galerie findet ihr viele fertige Hintergründe oder könnt euren eigenen Hintergrund gestalten.
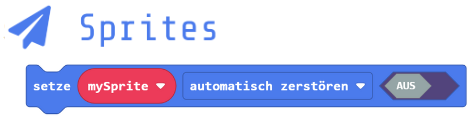
Nun sollen die Teilnehmenden ihre Figur (Sprite) hinzufügen. Dafür gehen sie auf Sprites und wählen eine neue Figur aus.
Nutzt hierfür folgende Bausteine:

Klickt hier auf das weiße Feld, um eine Figur auszuwählen. In der Galerie findet ihr viele fertige Figuren.
Lasst jetzt die Schüler*innen 2-3 min “rumspielen” für erste Selbstwirksamkeits- und Erfolgserlebnisse. Außerdem begeistert ihr so auch die eher kreativ interessierten Schüler*innen direkt von Anfang an.
⛛Funktionen aufrufen
Jeder Code braucht einen Auslöser/ein Event (z.B. Klick, grüne Flagge, Berührung). Beispiele aus dem echten Leben wären:
- Youtube - Play Button
- Ampel - Knopf drücken
- intelligente Rolladen - Uhrzeit
Tipp: Nehmt immer Beispiele aus der Welt der Schüler*innen, die ihr beim Kennenlernen bzw. Eingangsgespräch erfahren habt.
Fügt die Schleife “beim Start” hinzu. Code, den wir nun an diesen Block anheften, wird ausgeführt, sobald das Programm gestartet wird.

⛛Schwerkraft
Fügt als nächstes die Schwerkraft hinzu. Zeigt ihnen dafür den setze mySprite x auf 0 - Block. Wechsel zu ay (Beschleunigung y) um eine Schwerkraft zu simulieren und setzt diese auf 200.

Wenn wir eine Beschleunigung festlegen, gilt diese durchgehend, bis diese geändert wird. Hierdurch erzeugen wir eine durchgehende Kraft auf die Figur.
⛛Tipp
Frage die Schüler*innen, ob und wo sie das letzte Mal “Beschleunigung” in der Schule gehört haben.
Um eindeutig zwischen horizontaler und vertikaler Bewegung zu unterscheiden, verwenden wir hier diesen Block und keine andere Variante, Bewegung zu implementieren.
⛛Tipp
Falls jemand einen anderen Weg findet, ist das natürlich auch gerne gesehen - das ist dann, was wir mit INSPIRE ME meinen. Die Jugendlichen begeistern zu uns als Inspirer und erfahren Selbstwirksamkeit.
⛛Steuerung
Jetzt fällt die Figur nur. Doch Ihr wollt, dass sie auch nach oben springen kann! Außerdem sollte die Figur über die Tasten verwenden bar sein (konkret: Taste A bzw. Leertaste): Das heißt, ihr braucht nun Bedingungen. Eine intuitive Erklärung aus dem echten Leben ist:
"Wenn es regnet, ziehe ich eine Regenjacke an, sonst nicht."
Hier lautet die Bedingung:
"Wenn die Spieler*in tippt, dann bewege die Figur nach oben. Sonst bewegen wir uns nach unten (Schwerkraft)."
Der Codeblock:

Die Geschwindigkeit wird von der Beschleunigung beeinflusst. Somit erhalten wir eine Flugkurve. Jetzt sollten die ersten Erfolgserlebnisse eintreten, weil die Figur zum ersten Mal “aktiv” und richtig bewegt werden kann.
⛛Unteren Rand nicht berühren
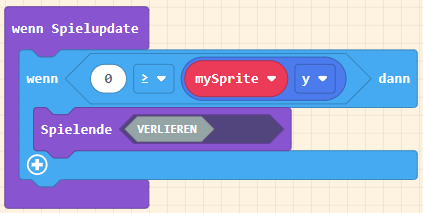
Damit das Spiel auch spannender wird, implementieren wir als Nächstes das "Sterben" der Figur. Wir wollen das Spiel beenden, wenn die Figur den Rand unten berührt. Achtung noch nicht den Rand oben hinzufügen, was wir bewusst weglassen, damit die Schüler*innen später genau diese Frage stellen (Stichwort: Kritisch hinterfragen).
Der Bildschirm ist 160 Pixel breit und 120 Pixel hoch. Oben links ist (0, 0) und unten rechts (160, 120). Nutze den wenn Spielupdate - Block als unendliche Schleife.

⛛Tipp
Jetzt ist ein guter Zeitpunkt genau das mit dem \"blauen\" Codeblock \"setze Position ...\" zu erklären. Wenn ihr hier in den x- und y-Wert hineinklickt öffnet sich das Koordinatensystem des Bildschirms
⛛Gegner
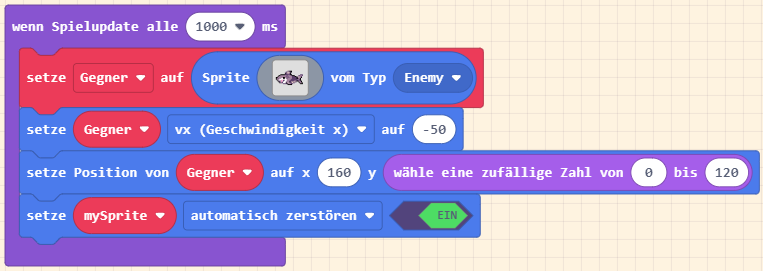
Jetzt fehlen noch die Gegner. Führe den “wenn Spielupdate alle … s - Schleifenblock” ein und lege die Updatefrequenz auf 1s fest.
Fragt jetzt die Schüler*innen, wie sie eine weitere Figur (Sprite) hinzufügen würden, um für das nächste Selbstwirksamkeitserleben zu sorgen :)
Folgenden Baustein braucht ihr dafür:

Klickt hier auf das weiße Feld, um einen neue Figur auszuwählen. Nutzt Variable umbenennen, um mySprite2 in Gegner umzubenennen.
Setzt den Typ auf Enemy. Fragt jetzt die Schüler*innen, was als nächstes passieren muss:
- Startpunkt von “Gegner” auf der rechten Seite des Bildschirms (x=160)
- Bewegung von “Gegner” von rechts nach links (vx (Geschwindgikeit x) = -50)

⛛Verschwinde
Lösche Gegner, die vom Bildschirm verschwunden sind. Wenn Spielfiguren nicht gelöscht werden und immer weiter berechnet werden müssen, stürzt das Spiel irgendwann ab. Geht hier gerne kurz auf die “Rechenkapazitäten” von Computern und Software ein, wenn ihr denkt, dass das jetzt passt und für die Schüler*innen spannend ist.
Folgender Block:

Setze das automatische Löschen des Gegners auf ein und ändert den Code wie folgt:

⛛Kollision mit dem Gegner
Damit der Gegner nicht nur Dekoration ist, implementieren wir als Nächstes das
Sterben der Figur, sobald er den Gegner berührt.
Hierfür brauchen wir folgende Blöcke:

⛛Tipp
Wir können unterschiedliche Eigenschaften für Gewinnen und Verlieren einstellen.
⛛Oberen Rand nicht berühren
Frage nun die Schüler*innen, wie man in ihrem Spiel “cheaten” kann. Und füge dann Analog zu
Unteren Rand nicht berühren diesen Block hinzu:

Alternativ wie folgt, dies ist in der Umsetzung etwas schwerer: Entscheidet situativ, was in eurem Kurs Sinn macht.

⛛Programmieren Teil 2: INSPIRE ME
⛛ChatGPT richtig nutzen?
Wenn ihr möchtet, könnt ihr jetzt zusammen mit den Schüler*innen ChatGPT öffnen und ChatGPT nach einer Lösung für das Spiel fragen. Vergleicht dann das Ergebnis von ChatGPT mit dem Ergebnis der Schüler*innen. "Was findet ihr heraus?”
ZIEL DEFINIEREN/ PROJEKTAUSWAHL
Jetzt kommt der proaktive "INSPIRE ME"-Teil aus Sicht der Schülerinnen und Schüler. Nun sind diese an der Reihe und inspirieren sozusagen dich als Inspir*ess!
Die Schüler*innen entscheiden nun eigenständig, wie sie ihr Spiel alleine oder in der Kleingruppe erweitern möchten.
Wählt dazu eine oder mehrere Erweiterungen aus und zeigt sie den Schülerinnen und Schülern (spielt sie kurz vor). Wählt dabei den entsprechenden Schwierigkeitsgrad, je nachdem, wie sich die Gruppe im "WE INSPIRE"-Teil angestellt hat.
⛛Ich weiß nicht welche Erweiterungen ich wählen soll?
Generell gilt, dass für die meisten Klassen nur das "Einstiegslevel" in Frage kommt. Bleibt dann einfach bei einfacherem und lasst die Schüler*innen damit rumspielen und ausprobieren und ermutigt sie, genau dies zu tun!
⛛Zufällige Gegnerhöhe
Die automatische zufällige Wahl der Höhe der Hindernisse macht das Spiel interessanter. Dafür wieder zum Hindernis navigieren und die y-Position durch eine Zufallszahl in einem Bereich ändern:

⛛Punktestand
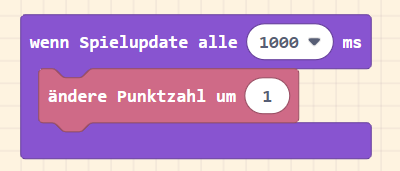
Um einen Punktestand hinzuzufügen, müssen lediglich 2 Blöcke hinzufügt werden:
- wenn Spielupdate alle 1000 ms
- änder Punktezahl um 1

⛛Weitere Ideen?
Kommentiere ihr deinen Erweiterungsvorschlag oder schreibe an kurskonzepte@hacker-school.de
⛛Berufsorientierung und Feedback
30 Minuten
In eurer Gruppe (~5 Min):
- Wenn ihr eurer Gruppe am Ende noch Feedback geben wollt, dann nehmt euch gerne jetzt Zeit dafür.
- Fragt nach, ob jemand (in der Abschlussrunde im großen Plenum) vorstellen möchte, was ihr so gemacht habt.
Im Plenum (~25 Min):
- Auch die Berufsorientierung wird von der Team Inspiress oder dem Team Inspirer eingeleitet
- In unserem Inspirer Handbuch findet ihr noch weitere Tipps für eine spannende Berufsorientierung
- Hier erzählt ihr in einem Gespräch mit dem Team Inspirer oder der Team Inspiress davon, wie ihr in die IT gekommen seid und was euch daran Spaß macht.
- Am Ende des Kurses wird den Schüler*innen die Möglichkeit gegeben, ihre Projekte vor der ganzen Klassen vorzustellen. Manchmal wollen das total viele, manchmal aber auch nicht so viel.
- Nach der Projektvorstellung folgt noch das Live-Feedback der Schüler*innen, wo ihr dann auch direkt sehen könnt, wie der Kurs angekommen ist
⛛Weitere Kurse buchen?
Ihr möchtet weitere Jugendliche für das Programmieren begeistern und euer Vorgehen beim Begeistern optimieren?
Hier meldet ihr euch für weitere Hacker School Kurse an.