Scratch: Pong
⛛Entwicklungsumgebung
- Wir arbeiten während des Kurses mit dem Online-Editor von Scratch → https://scratch.mit.edu/projects/editor
- Scratch ist eine graphische Programmiersprache des MIT, die es besonders einfach macht, eigene kleine Spiele zu entwickeln.
- Der Online Editor funktioniert ohne Account, wir können also sofort loslegen. Da die Projekte aufgrund von Internetproblemen oder anderem öfter verloren gehen, zeigt es den Kindern gern immer wieder, wie sie ihre Projekte speichern können. Das geht oben im Editor über über Datei > Auf deinem Computer speichern die Datei speichern.
- Die Sprache des Editors lässt sich einfach unter Einstellungen > Sprache geändert werden.
⛛Kennenlernen
5 Minuten
Das Kennenlernen machen wir in Yourschool PLUS Kursen meist durch ein kurzes Aufwärmspiel mit den Schüler*innen. Zudem wird der Team Inspirer oder die Team Inspiress euch am Anfang des Kurses bitten, euch kurz vorzustellen.
⛛Wir programmieren Pong: Intro
In diesem Teil richten wir uns nach dem Pong-Tutorial auf der Seite https://scratch.mit.edu/projects/editor. Ihr findet es über Tutorien > Pong-Spiel.
Dieser Teil ist relativ eng angeleitet. Teilt euren Bildschirm, programmiert vor und lasst den Teilnehmenden danach Zeit, euch nachzuprogrammieren und auch eigene Ideen und Ansätze auszuprobieren.
Unser Programm besteht am Ende aus drei Gegenständen: Ball, Paddle und Linie. Im Weiteren werden diese Teile einzeln programmiert.
Teilt euren Bildschirm und zeigt ihnen dieses Beispiel-Spiel, damit sich die Teilnehmenden gut vorstellen können, woran wir die nächste Zeit arbeiten werden.
Lasst sie kurz überlegen, wie sie selbst dieses Spiel modifizieren können und welche ästhetischen Aspekte sie gerne ändern möchten.
Die Teilnehmenden sollen explizit dazu angeregt werden, kreativ zu werden, was die Wahl von Hintergrund und Kostümen angeht.
Jetzt bekommen die Teilnehmenden den Link für den Online Editor: https://scratch.mit.edu/projects/editor
Bei Scratch ist es für die Teilnehmenden vor allem wichtig, viel selbst auszuprobieren, da sie nur so die Konzepte richtig begreifen. Es geht also weniger darum, den von uns vorgeschlagenen Code genau so nachher auf den Bildschirmen der Teilnehmenden zu sehen, sondern darum, grundlegende Konzepte anhand dieses Codes zu erlernen.
Fangt daher gerne damit an, gemeinsam mit der Webseite zu experimentieren und erklärt währenddessen, was ihr gerade macht.
Gebt ihnen immer genug Zeit, selbst Dinge auszuprobieren und mit ihrem Projekt herumzuspielen.
Achtet darauf, dass alle die Seite geöffnet haben, bevor ihr weitermacht.
⛛Programmieren Teil 1: WE INSPIRE ~75 Minuten
⛛Eigene Kostüme, eigener Hintergrund
Lasst die Teilnehmenden in ihrem eigenen Editor einen eigenen Hintergrund wählen.
Dies geht unten rechts unter Bühnenbild wählen.
Nun sollen die Teilnehmenden ihren Ball anpassen.
Dafür gehen sie unten rechts auf Figur wählen und wählen eine neue Figur aus.
Die Katze, die standardmäßig auf der Bühne erscheint, kann gelöscht werden.
Wählt einen Ball aus.
⛛Funktionen aufrufen
- Jeder Code in Scratch braucht einen Auslöser/ein Event (zB. Klick, grüne Flagge, Berührung) Beispiele aus dem echten Leben wären: Youtube - Play Button; Ampel - Knopf drücken; intelligente Rolladen - Uhrzeit
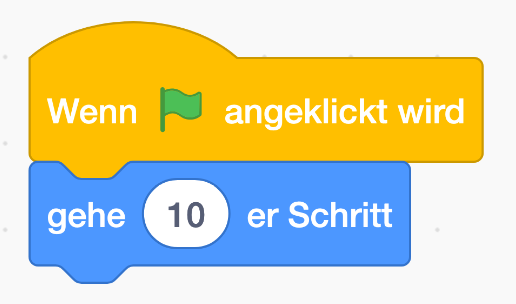
- Unser "Startereignis" in Scratch ist der Klick auf die grüne Flagge oben links über dem Bühnenbild. Fügt den Wenn grüne Flagge angeklickt wird-Block hinzu. Code, den wir nun an den diesen Block anheften, wird ausgeführt, sobald die grüne Flagge gedrückt wird.
⛛Bewegung (Ball)
Fügt als nächstes Bewegungen hinzu. Zeigt ihnen dafür den gehe 10er Schritt-Block.
Lasst die Kinder ausprobieren, ob sie es hinbekommen, dass der Ball sich ein bisschen nach rechts bewegt.

⛛Schleifen (Ball)
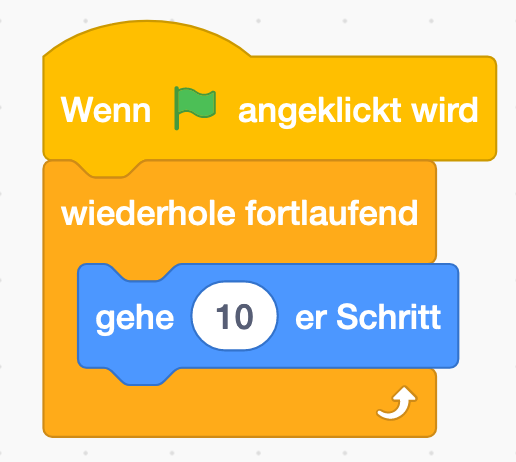
Um nicht die ganze Zeit klicken zu müssen, können wir Schleifen verwenden. Da es (noch) keine Endbedingung für unser Spiel gibt, erstellen wir eine Endlosschleife um den Bewegungsblock.

Lasst die Teilnehmenden den Code ausführen. Der Ball schießt plötzlich nach rechts an den Rand und bewegt sich dann gar nicht mehr. Woran liegt das? Wie könnten wir das ändern? Mögliche Fragen an die Teilnehmenden:
- Wie hätten wir gerne, dass der Ball sich verhält?
- Wann sollte der Ball seine Richtung ändern?
- In welche Richtung sollte der Ball sich dann bewegen?
⛛If-Bedingungen (Ball)
Manche Programmteile wollen wir nur unter bestimmten Bedingungen ausführen. (Im echten Leben: "Wenn es regnet, ziehe ich eine Regenjacke an, sonst nicht.")
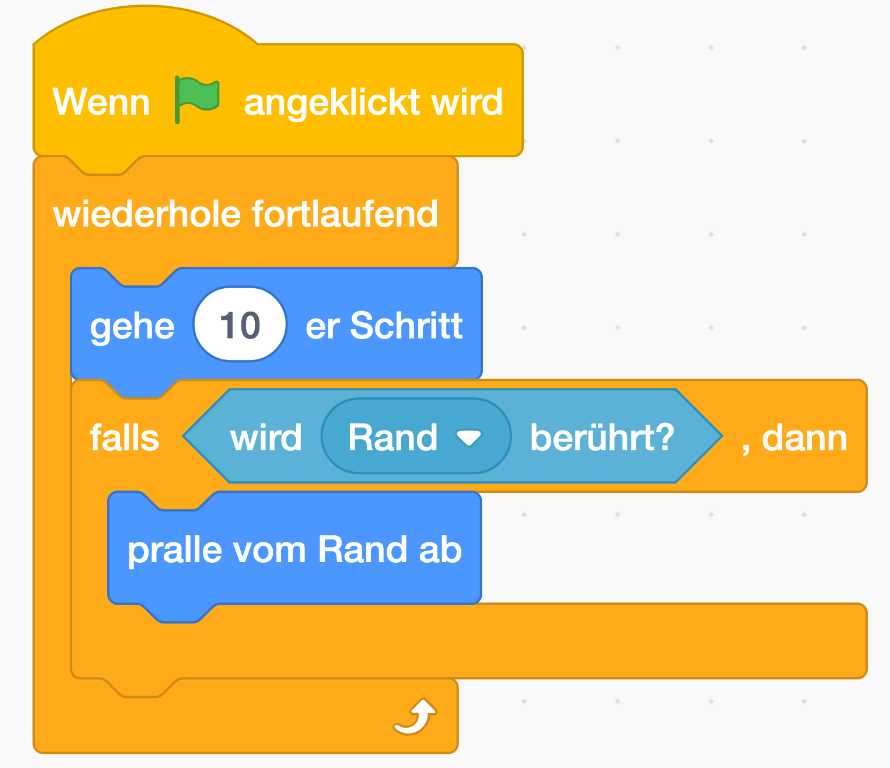
In unserem Fall: Wenn der Ball die Wand berührt, dann (...) pralle vom Rand ab.
Fügt folgenden Code zu eurem Programm hinzu:

Hier ist ein guter Zeitpunkt, um auf die verschiedenen Kategorien (Farben) von Bausteinen einzugehen. Fragt, wo die Teilnehmenden verschiedene Bausteine vermuten würden, um frühzeitig ein Verständnis für die Struktur der Seite zu vermitteln.
⛛Bewegung (Paddle)
Fügt ein Paddle hinzu (unten rechts: neue Figur hinzufügen). Der*die Spieler*in bewegt nachher das Paddle, damit der Ball nicht den Boden berührt. Um das Paddle zu programmieren, muss man dieses unten auswählen. Im Programmierfeld rechts oben sieht man das Bild des Gegenstandes, den man gerade programmiert.
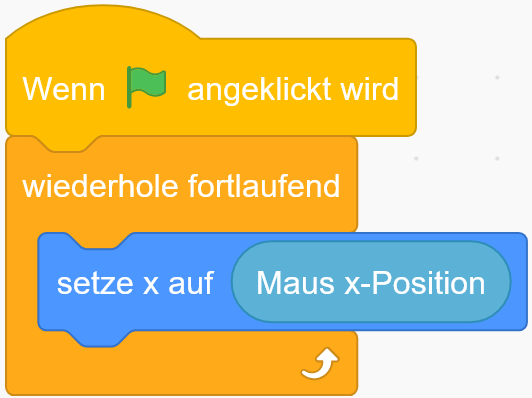
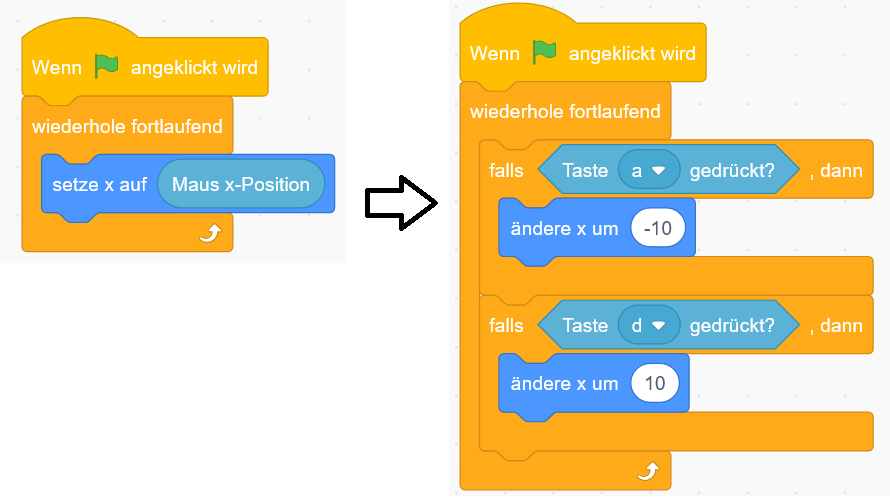
Da wir das Paddle mit der Maus steuern wollen, setzen wir die x-Position des Paddles auf die x-Koordinate unserer Maus.
Verwendet dafür folgenden Code:

⛛Interaktion zwischen Objekten (Ball)
Bisher fliegt der Ball durch das Paddle hindurch. Der Ball und das Paddle interagieren nicht miteinander.
Fügt folgenden Code zu dem Ball hinzu und erklärt jeden Baustein:

⛛Endbedingung (Linie)
Nun fehlt dem Spiel nur noch eines: Ein Ende.
Bisher passiert nichts, wenn der Ball den unteren Rand berührt. Das wollen wir ändern.
Dafür fügen wir am unteren Rand eine Linie hinzu (auch bei Figuren zu finden).
Genau wie bei dem Paddle müssen wir jetzt für die Linie Code schreiben.

Ab hier funktioniert das Spiel grundsätzlich. Bevor die Teilnehmenden komplett frei arbeiten, bietet es sich an, noch zwei kleine Erweiterungen vorzunehmen.
⛛Korrektes Abprallen (Ball)
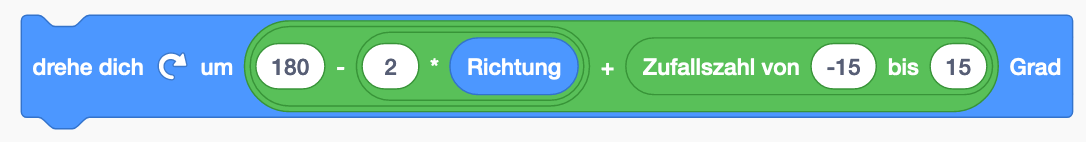
Hierfür muss man ein bisschen mit den Einfalls- und Ausfallswinkeln herumüberlegen.
- Der Ball soll beim Abprallen die Richtung umkehren (drehe dich um 180)
- Aber er sollte nicht in dieselbe Richtung zurückfliegen - da wir hier eine “richtige” Physik möchten wir, dass Einfallswinkel = Ausfallswinkel gilt. Um das zu implementieren, machen wir uns die Variable Richtung (in der Skizze alpha) zunutze. (- 2 * Richtung)
- Um das Spiel interessanter zu machen, soll sich die Richtung zusätzlich um eine Zufallszahl variabel verändern.


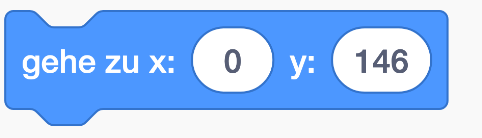
⛛Spawnen (Ball)
Damit der Ball immer an einem festen Punkt startet, kann man den folgenden Block vor der Endlosschleife im Ball hinzufügen:

⛛Programmieren Teil 2: INSPIRE ME ~75 Minuten
Mögliche Erweiterungen
⛛ChatGPT richtig nutzen?
Wenn ihr möchtet, könnt ihr jetzt zusammen mit den Schüler*innen ChatGPT öffnen und ChatGPT nach einer Lösung für das Spiel fragen. Vergleicht dann das Ergebnis von ChatGPT mit dem Ergebnis der Schüler*innen. "Was findet ihr heraus?"
Ab hier könnt ihr die Teilnehmenden komplett frei arbeiten lassen, und sie hauptsächlich dabei unterstützen, ihre eigenen Ideen umzusetzen.
Als Erstes können die Teilnehmenden noch einmal mit Kostümen, Hintergründen, Geschwindigkeit, Farben o.Ä. herumspielen. Das lockert die Atmosphäre auf und sorgt für schnellere Erfolgserlebnisse.
⛛Game Over (Erweiterungen: GameOver-Figur)
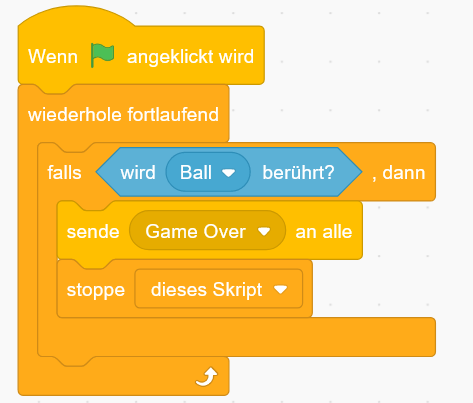
Nun wollen wir ein Game Over Screen erstellen. Hierfür muss man zu allererst den Code der vorhanden Figur ergänzen.
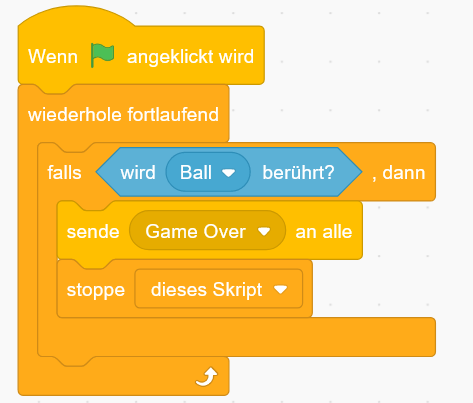
Im Skript der Linie muss folgendes ergänzt werden:

Jetzt brauchen wir eine weitere Figur mit dem Schriftzug "Game Over"

In dieser Figur fügen wir als Skript folgende Blöcke ein:

⛛Start / Restart (Erweiterungen: Start/Restart-Figur)
Nun wollen wir ein Start/Restart Screen erstellen. Hierfür brauchen wir eine weitere Figur mit dem Schriftzug "Start".

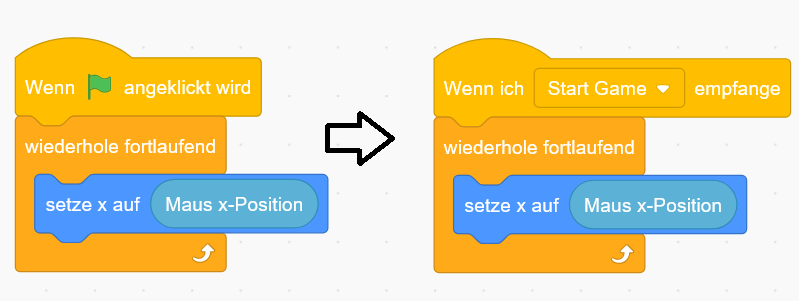
Im Skript vom Start-Button senden wir, sobald er angeklickt wird, eine neue Nachricht "StartGame".
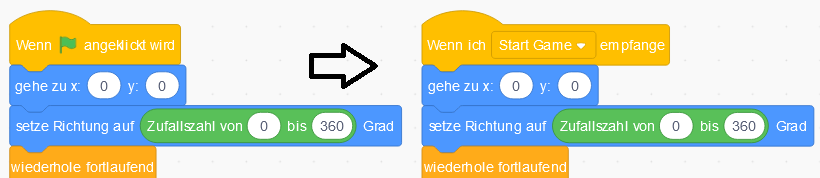
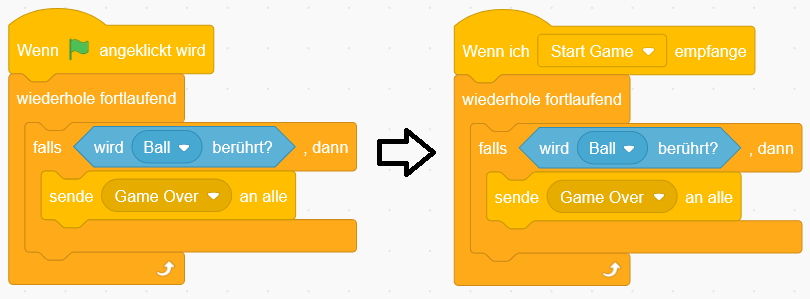
Jetzt müssen wir noch die anderen Objekte so anpassen, dass sie auf die "Start Game"-Nachricht reagieren. Das machen wir, indem wir Wenn Flage angeklickt wird mit Wenn ich "Start Game" empfange ersetzen.




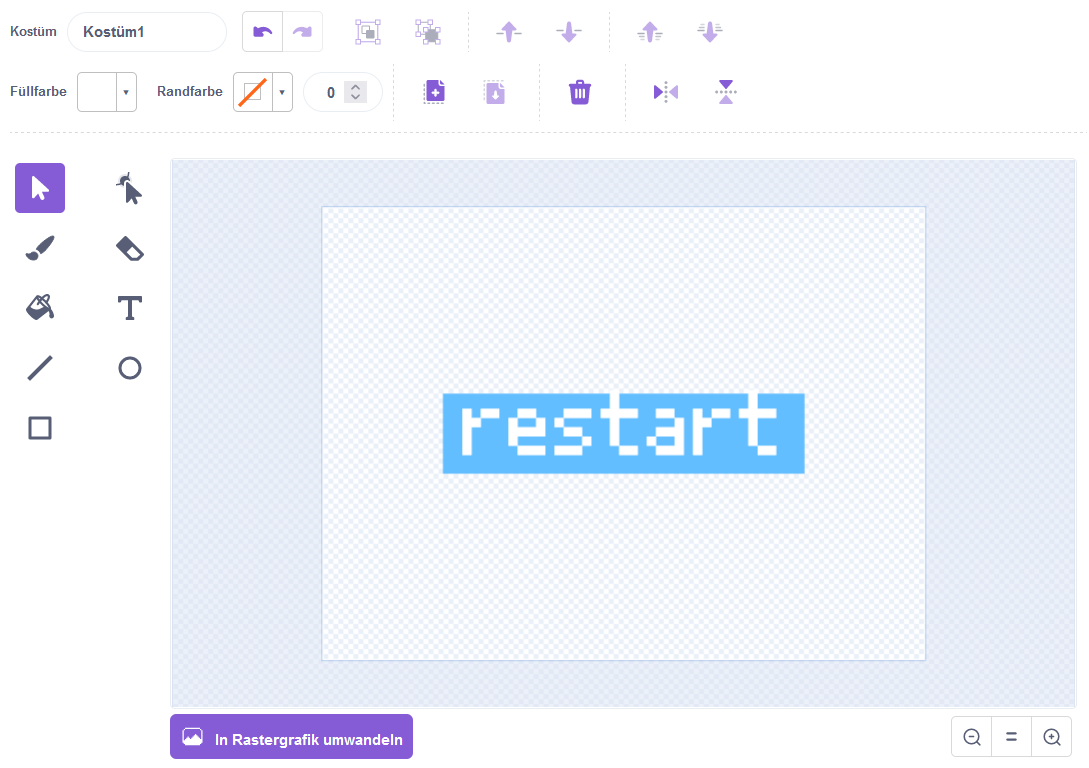
Von hier aus lässt sich dann relativ einfach ein weiterer, praktischer Button hinzufügen, nämlich ein Restart-Button:
Dafür erstellen wir wieder eine neue Figur.

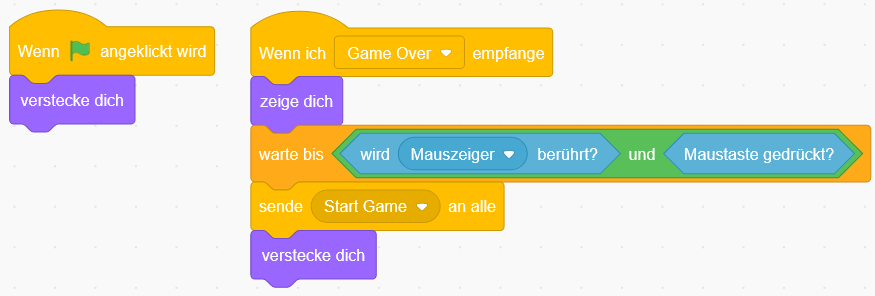
Der Restart-Button zeigt sich, genau wie der GameOver-Button, erst wenn die Nachricht "GameOver" empfangen wird. Im Skript vom Start-Button senden wir, sobald er angeklickt wird, ebenfalls die Nachricht "StartGame".

⛛Score (Erweiterungen: Ball/Paddle)
Um einen Score im Spiel einzufügen, müssen wir eine neue Variable anlegen. Wichtig hierbei ist, das diese aktiviert ist (Häckchen muss aktiviert sein, damit sie sichtbar ist).

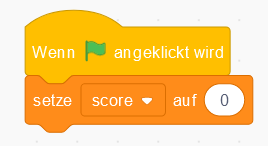
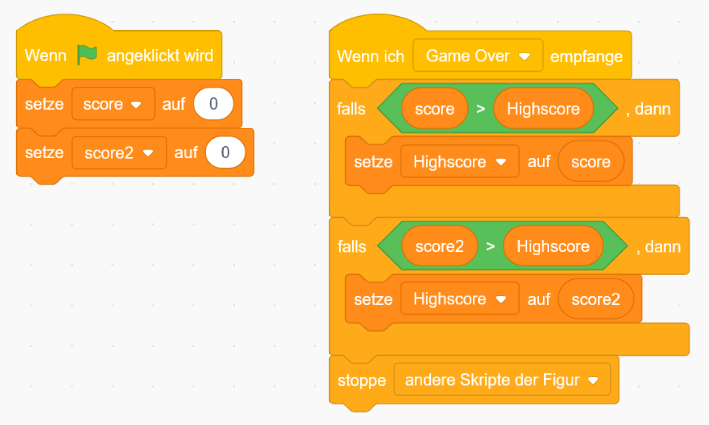
Bei unserem Figur-Skript mit muss nun der Score auf 0 gesetzt werden.

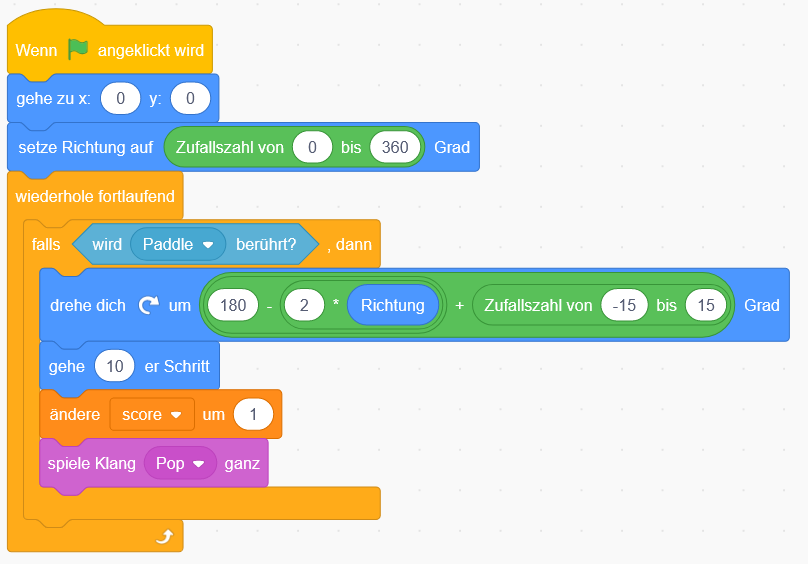
Im Skript des Balls müssen nun die folgenden Blöcke ergänzt werden.

⛛Highscore (Erweiterungen: Ball)
Um einen Highscore im Spiel einzufügen müssen wir eine neue Variable anlegen. Wichtig hierbei ist, das diese aktiviert ist (das Häckchen muss aktiviert sein, damit sie sichtbar ist).

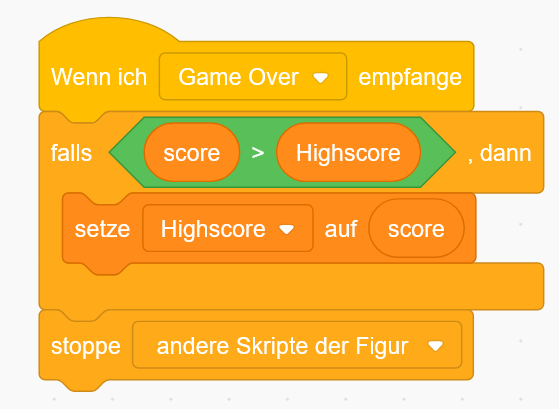
Damit der Highscore am Ende auch richtig angezeigt wird muss das Skript vom Ball ergänzt werden.

Der Highscore wird immer dann angepasst, wenn der Score nach dem Game Over größer ist als der aktuelle Highscore.
⛛Sound (Erweiterungen: Ball)
Um einen Sound an der passenden Position abzuspielen, beispielsweise wenn das Paddle berührt wird, verwende den Block spiele Klang Pop ganz.

⛛Multiplayer (Erweiterungen: Ball/Paddle)
Das von euch programmierte Spiel lässt sich ganz einfach, mit ein paar Anpassungen, zu einem Multiplayer-Spiel umbauen. Hierfür fügen wir zunächst ein zweites Paddle und eine zweite Linie hinzu, welcher wir gegenüber von den ersten platzieren.

Für das Skript von Linie 2 können wir einfach das Skript von Linie kopieren.

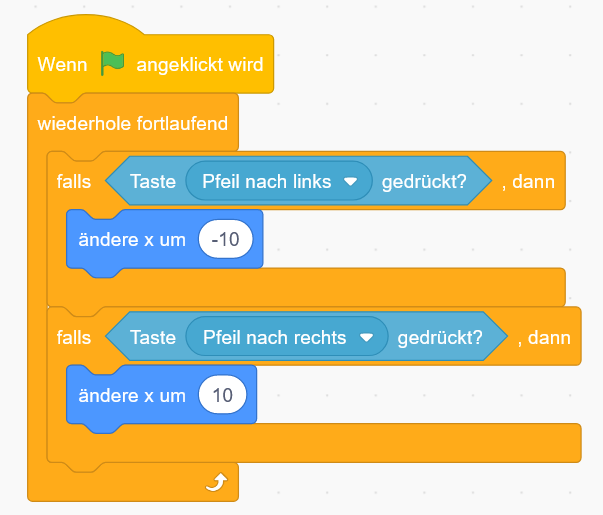
Da wir nun zwei Paddles unabhängig voneinander steuern wollen, passen wir die Skripte für die Bewegung wie folgt an:


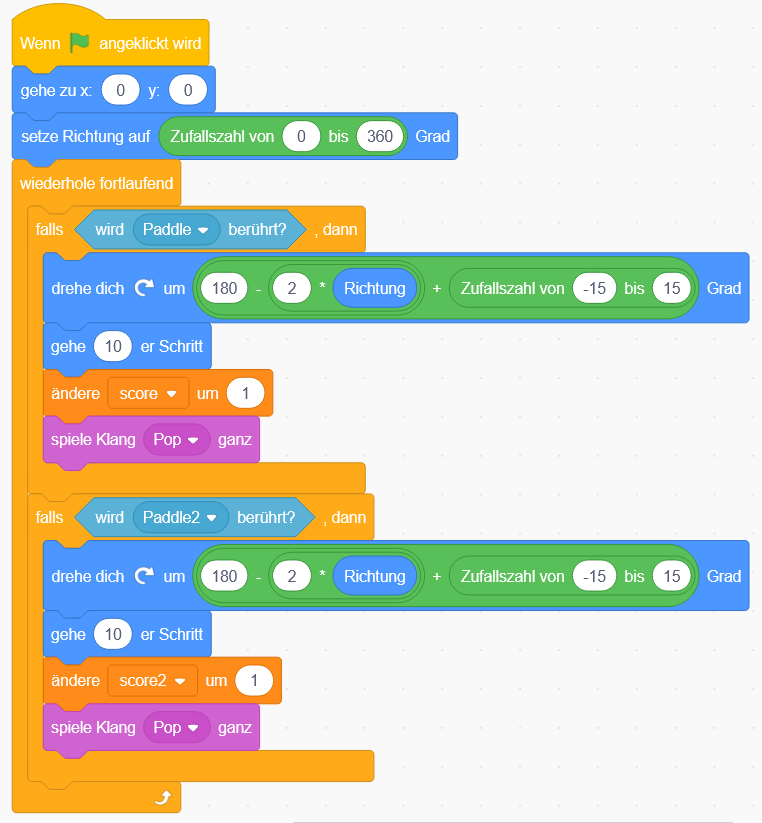
Jetzt müssen wir nur noch das Skript vom Ball anpassen. Hierfür kopieren wir den Teil, welcher auf die Berührung mit Paddle reagiert und passen ihn für Paddle2 an. Die Startposition des Balls passen wir so an, dass er mittig startet:
⛛Hinweis zu Einfalls- & Ausfallswinkel
Wir arbeiten hier typischerweise anders als im Bild zu sehen nicht mehr mit dem Einfalls- und Ausfallswinkel, da es hier bei der Zwei-Spieler-Variante momentan Probleme gibt.

Außerdem haben wir auch eine neue Variable score2 erstellt, welche wir für das Paddle2 benutzen. Dieser Score muss natürlich auch am Anfang zurückgesetzt werden und beim Highscore beachtet werden.

⛛Berufsorientierung und Feedback
30 Minuten
In eurer Gruppe (~5 Min):
- Wenn ihr eurer Gruppe am Ende noch Feedback geben wollt, dann nehmt euch gerne jetzt Zeit dafür.
- Fragt nach, ob jemand (in der Abschlussrunde im großen Plenum) vorstellen möchte, was ihr so gemacht habt.
Im Plenum (~25 Min):
- Auch die Berufsorientierung wird von der Team Inspiress oder dem Team Inspirer eingeleitet
- In unserem Inspirer Handbuch findet ihr noch weitere Tipps für eine spannende Berufsorientierung
- Hier erzählt ihr in einem Gespräch mit dem Team Inspirer oder der Team Inspiress davon, wie ihr in die IT gekommen seid und was euch daran Spaß macht.
- Am Ende des Kurses wird den Schüler*innen die Möglichkeit gegeben, ihre Projekte vor der ganzen Klassen vorzustellen. Manchmal wollen das total viele, manchmal aber auch nicht so viel.
- Nach der Projektvorstellung folgt noch das Live-Feedback der Schüler*innen, wo ihr dann auch direkt sehen könnt, wie der Kurs angekommen ist
⛛Weitere Kurse buchen?
Ihr möchtet weitere Jugendliche für das Programmieren begeistern und euer Vorgehen beim Begeistern optimieren?
Hier meldet ihr euch für weitere Hacker School Kurse an.